Получите расчет стоимости за 5 минут
Ответьте на 3 вопроса
и узнайте стоимость
вашего сайта
и узнайте стоимость
вашего сайта

МЕНЮ
ДРУГИЕ УСЛУГИ
История платежей для интернет-магазинов Tilda
Автоскейл для стандартных блоков
История платежей для интернет-магазинов Tilda
Автоскейл для стандартных блоков
Карта сайта
ОСНОВНОЕ
Главная
Сайты на тильде
Портфолио
Цены
Калькулятор стоимости
Бриф на сайт
Обо мне
Отзывы
Ответы на вопросы
Контакты
Главная
Сайты на тильде
Портфолио
Цены
Калькулятор стоимости
Бриф на сайт
Обо мне
Отзывы
Ответы на вопросы
Контакты
САЙТЫ НА ТИЛЬДЕ
Лендинг
Квиз-лендинг
Квиз
Многостраничник
Сайт-визитка
Интернет-магазин
Корпоративный сайт
Сайт-услуг
Сайт-каталог
Лонгрид
Промо-сайт
Личный сайт
Лендинг
Квиз-лендинг
Квиз
Многостраничник
Сайт-визитка
Интернет-магазин
Корпоративный сайт
Сайт-услуг
Сайт-каталог
Лонгрид
Промо-сайт
Личный сайт
БЛОГ
C чего начать разработку сайта?
Ответы на вопросы по разработке сайта
Примеры сайтов в нише недвижимость
Как работать с самозанятыми
Как сделать прототип сайта
C чего начать разработку сайта?
Ответы на вопросы по разработке сайта
Примеры сайтов в нише недвижимость
Как работать с самозанятыми
Как сделать прототип сайта
Пример прототипа сайта
Как подготовить тексы для сайта
Все о процессе работы
От чего зависит стоимость сайта
Стили в веб-дизайне
Мобильная версия на Тильде
Лучшие сайты на Тильде
Как подготовить тексы для сайта
Все о процессе работы
От чего зависит стоимость сайта
Стили в веб-дизайне
Мобильная версия на Тильде
Лучшие сайты на Тильде
TILDA CODE
ГАЛЕРЕЯ В ВИДЕ СТОРИСОВ
На данный момент пока не выложил видео-инструкцию на канал, решил просто поделиться кодом с небольшой инструкцией. После того как выложу видео, то прикреплю конструктор для изменения айди и времени
<style>
#rec732482862 .t-slds__arrow {
opacity: 0;
}
#rec732482862 .t-slds__bullet {
width: 100% !important;
position: relative;
padding: 0px !important;
}
#rec732482862 .t-slds__bullet_body {
width: 100% !important;
position: absolute;
background-color: rgba(255, 255, 255, 20%) !important; /* Прозрачный цвет фона не активной плашки */
}
#rec732482862 .t-slds__bullet_wrapper {
display: flex !important;
justify-content: space-between;
width: 99% !important;
gap: 10px;
transform: scale(0.95);
}
#rec732482862 .t-slds__bullet_active .t-slds__bullet_body::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 0%;
height: 100%;
border-radius: 20px;
background-color: rgba(255, 255, 255, 100%) !important; /* Цвет заполнения, сейчас белый */
animation: fillAnimation 5s forwards; /* Время анимации в секундах */
}
@keyframes fillAnimation {
100% {
width: 100%;
}
}
</style>
<script>
$(document).ready(function() {
var id = "#rec732482862"
var interval = setInterval(function() {
var bulletBody = $(id + ' .t-slds__bullet_active .t-slds__bullet_body');
if (bulletBody.length > 0) {
clearInterval(interval); // Останавливаем интервал, если элемент найден
$(document).on('animationend', function(event) {
if (event.originalEvent.animationName === 'fillAnimation') {
$(id + ' .t-slds__arrow_body-right').click();
}
});
}
}, 100);
});
</script>
Пока я не записал видео, вот инструкция по установке кода
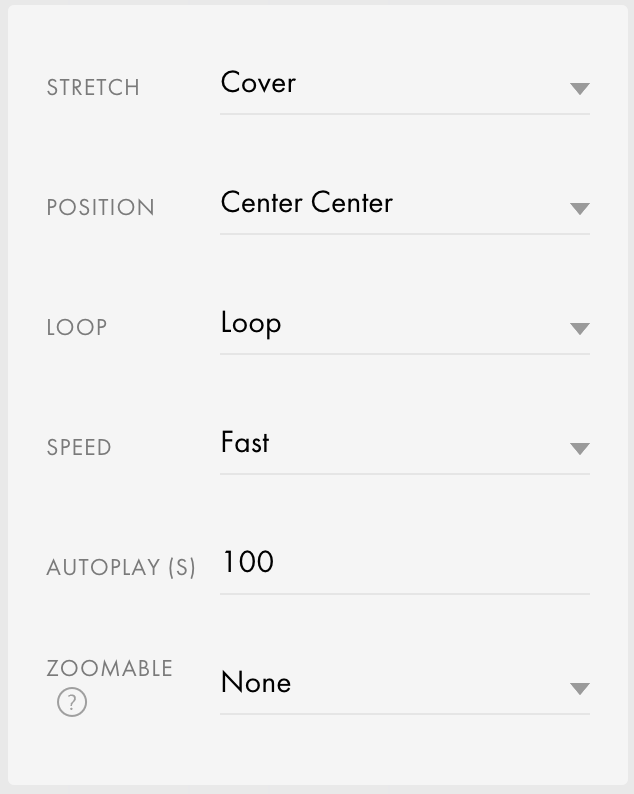
Все как обычно, создаем зеро блок, добавляем туда галерею. Нужно будет правильно ее настроить, по скринам:
Все как обычно, создаем зеро блок, добавляем туда галерею. Нужно будет правильно ее настроить, по скринам:

Добавляем как есть

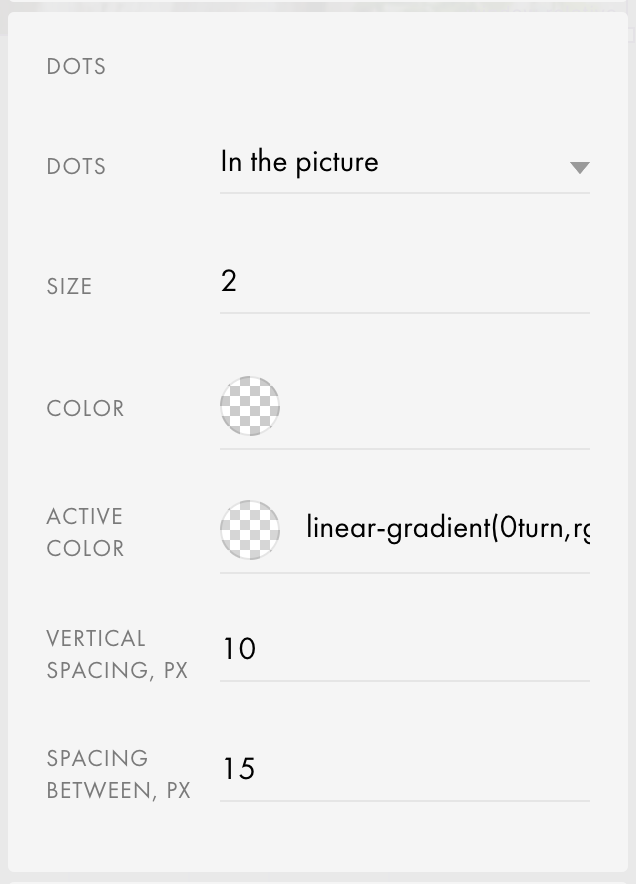
Включаем обязательно DOTS, cтавим внутри изображения.
Не забудьте в Active Color добавить линейный градиент.
Цвет белый в обоих точках, прозрачность 20%
Не забудьте в Active Color добавить линейный градиент.
Цвет белый в обоих точках, прозрачность 20%
С помощью Size вы сможете регулировать размер, а Active Color - добавляет прозрачности на плашки
Все красные айдишники заменяем на айди нашего зеро блока

Вписываем сюда также
айди нашего зеро блока
айди нашего зеро блока

Понравилось решение?



